A scalable design system for Nulab
OVERVIEW
How it started
As companies grow, their teams and systems grow. Nulab was founded in Fukuoka, Japan, with Backlog, a cloud-based project management software. Since then, they’ve added two more online collaboration products and have grown into a global company and serve international teams of engineers, designers, managers, and educators. In 2021, the creative designer updated the brand’s visual identity for all marketing collateral.
Along with a new brand identity, the Nulab.com domain merge initiative took place which required recreating all pages and developing the codebase, so the teams were in need of a design system.





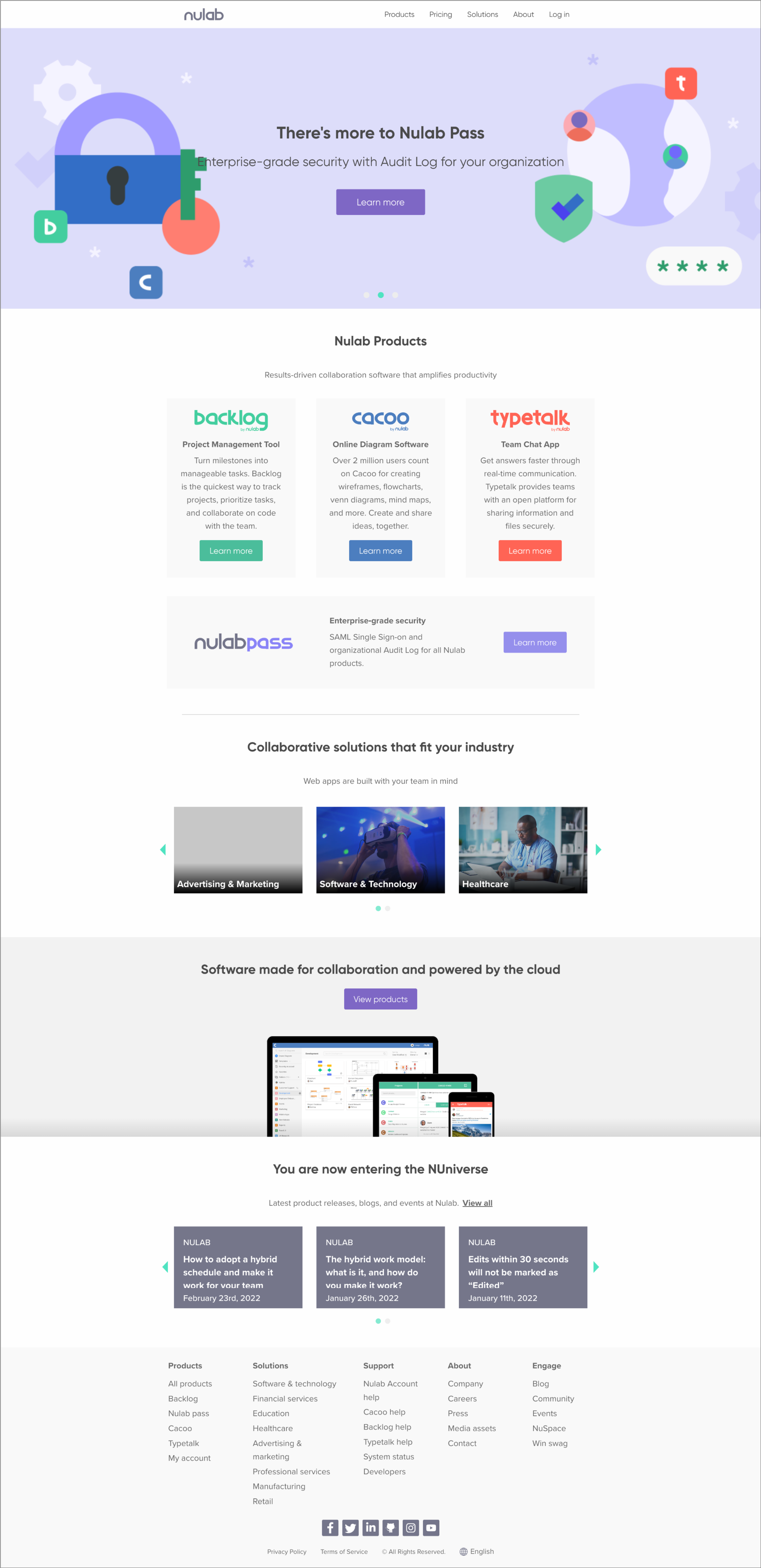
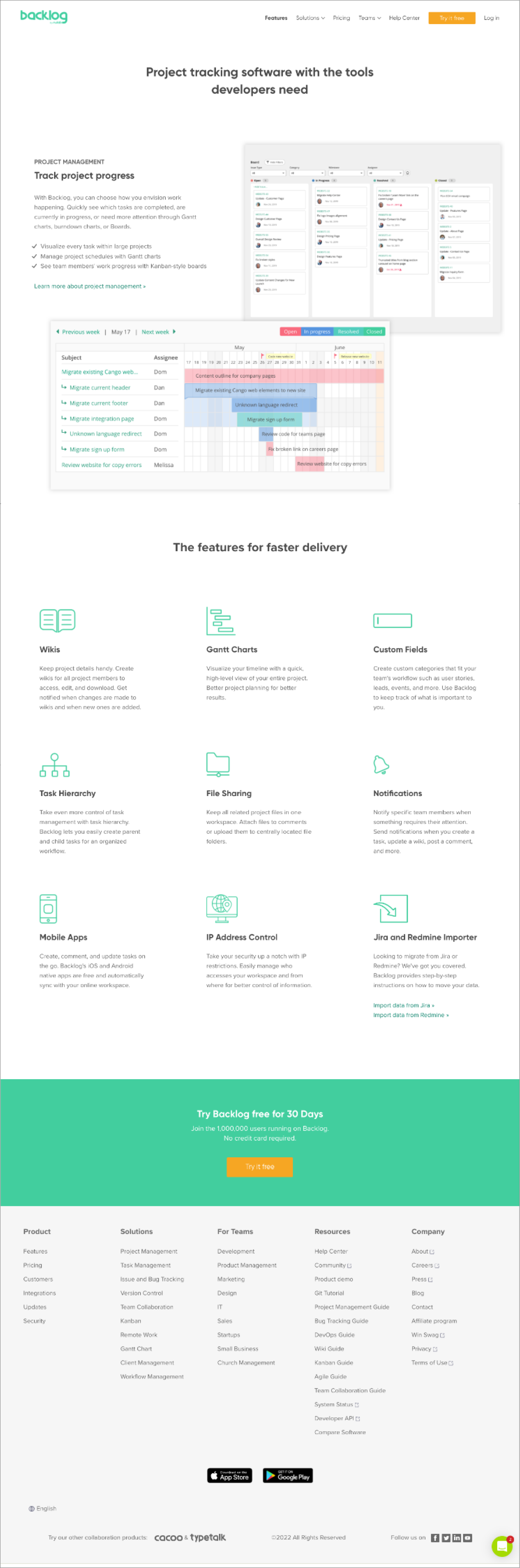
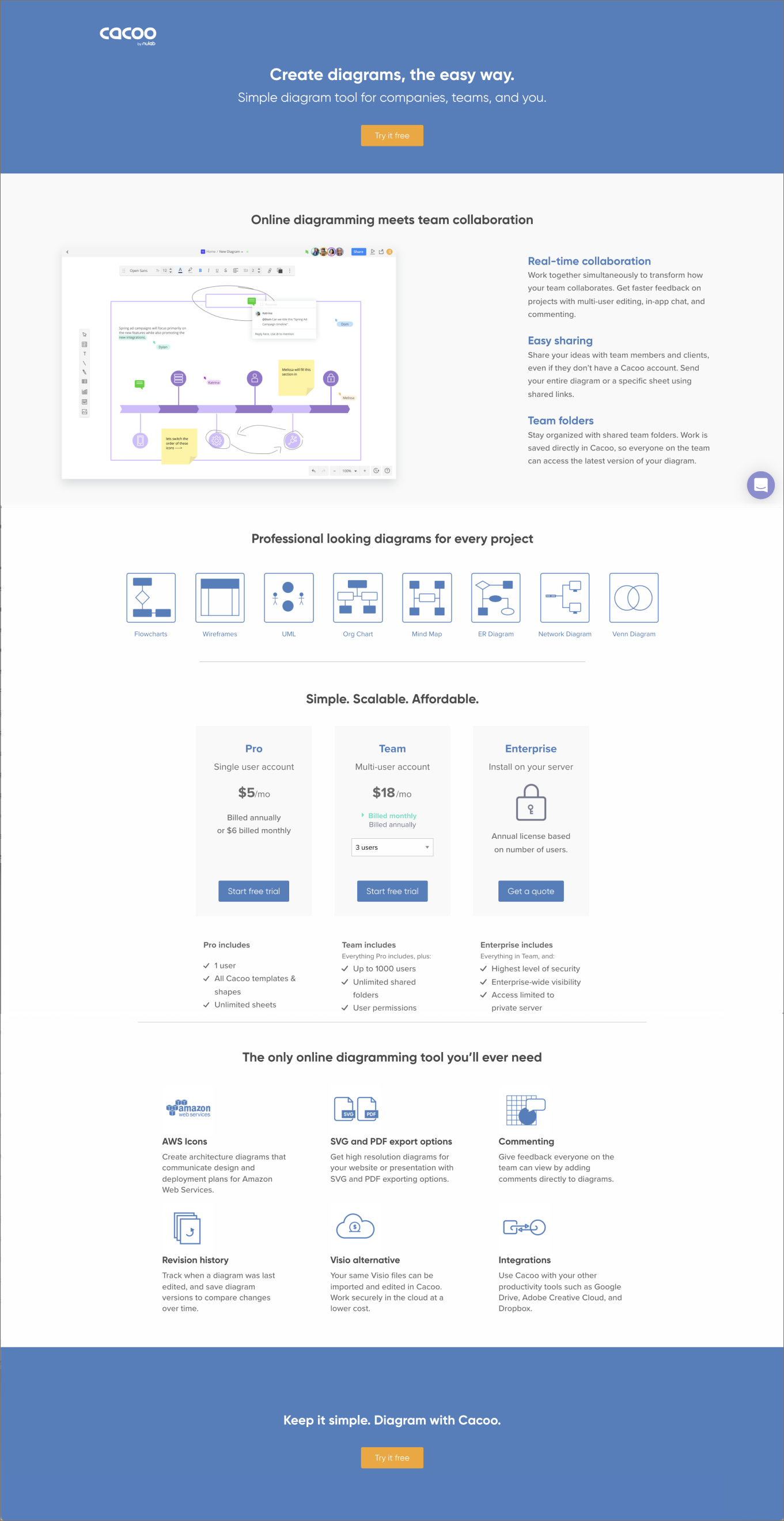
Screen shots of Nulab.com before applying the design system.
Auditing the foundations
The three of us audited existing design comps and available visual resources. During the auditing phase, we found problems with accessibility and inconsistent patterns with layout, spacing, colors, and typography styles. So we divided responsibilities for updating the foundations. The foundations serve as a guide to UI components and visual styles for the entire site and other marketing collateral. We met twice a week as a team to review changes and had bi-weekly meetings with the marketing and development teams.
Testing the foundations
The foundations were tested by mocking up new comps that were made based on existing pages. The new spacing and grid system provided consistency, flexibility, and adaptability for all screen sizes. The type scale was tweaked to improve SEO with new sizes for headers, and various reusable text blocks were made for applying content. The color palette was documented with greyscale, backgrounds, components, brand, and illustration colors, and was tested for color blindness and contrast.
Building the design system
The goal of a scalable design system is for teams and new hires to use it as a guide and build on it as the website evolves. Designers can add new components while using the foundations as a guide to maintaining a unified visual language. Design systems should be treated by stakeholders as a product, with dedicated teams that continually contribute, review, and iterate on it based on customer needs, and we were able to provide the framework for the growing documentation.
Before
Before
After
After
Make it stand out.
It all begins with an idea. Maybe you want to launch a business. Maybe you want to turn a hobby into something more. Or maybe you have a creative project to share with the world. Whatever it is, the way you tell your story online can make all the difference.
Don’t worry about sounding professional. Sound like you. There are over 1.5 billion websites out there, but your story is what’s going to separate this one from the rest. If you read the words back and don’t hear your own voice in your head, that’s a good sign you still have more work to do.
Be clear, be confident and don’t overthink it. The beauty of your story is that it’s going to continue to evolve and your site can evolve with it. Your goal should be to make it feel right for right now. Later will take care of itself. It always does.










